Avant, le front-end s'appelait l'Interface Homme-Machine.
C'est moins glamour, mais ça plante bien le décor. Le front-end désigne le code qui affiche des trucs à l'écran, qui réagit au clic ou au scroll.
C'est lui qui suscite le sentiment de fluidité ("Hey Jeanine, regarde comme c'est fluide"), et qui nous fait dire que c'est intuitif, esthétique, doté d'une disposition harmonieuse.
Mais revenons sur terre, le front-end est surtout le calvaire des développeurs.
D'ailleurs, celui des outils de gestion est souvent raté. Parce qu'un outil de gestion, c'est sérieux. On n'est pas là pour décorer la galerie avec des enluminures.
La vérité, c'est que nous, les développeurs, sommes de mauvais graphistes.

Alors mieux vaut confier le design à des pros (j'en connais, c'est top).
Mais lorsqu'on regarde leurs magnifiques planches Figma, on ressent dans ses tripes combien le travail sera ardu. Même avec un Bac+10 en React/CSS.
Alors on fonce dans l'écriture de composants ultra compliqués qui font 500 lignes de codes, dans lesquels on tartine allègrement des useState, useEffect, useStore et autres useQuery pour faire qu'un clic ici change un truc là.
Vous l'avez fait. Moi aussi. D'autres encore plus.
Pourtant, il existe une méthode simple pour éviter ça. En vérité, c'est toujours la même méthode que le dev utilise partout :
Découper un gros problème en problèmes plus petits.
Le front-end sans écran
Et si on commençait sans écran ? Ni souris, ni swipe, ni scroll, ni double tapotement.
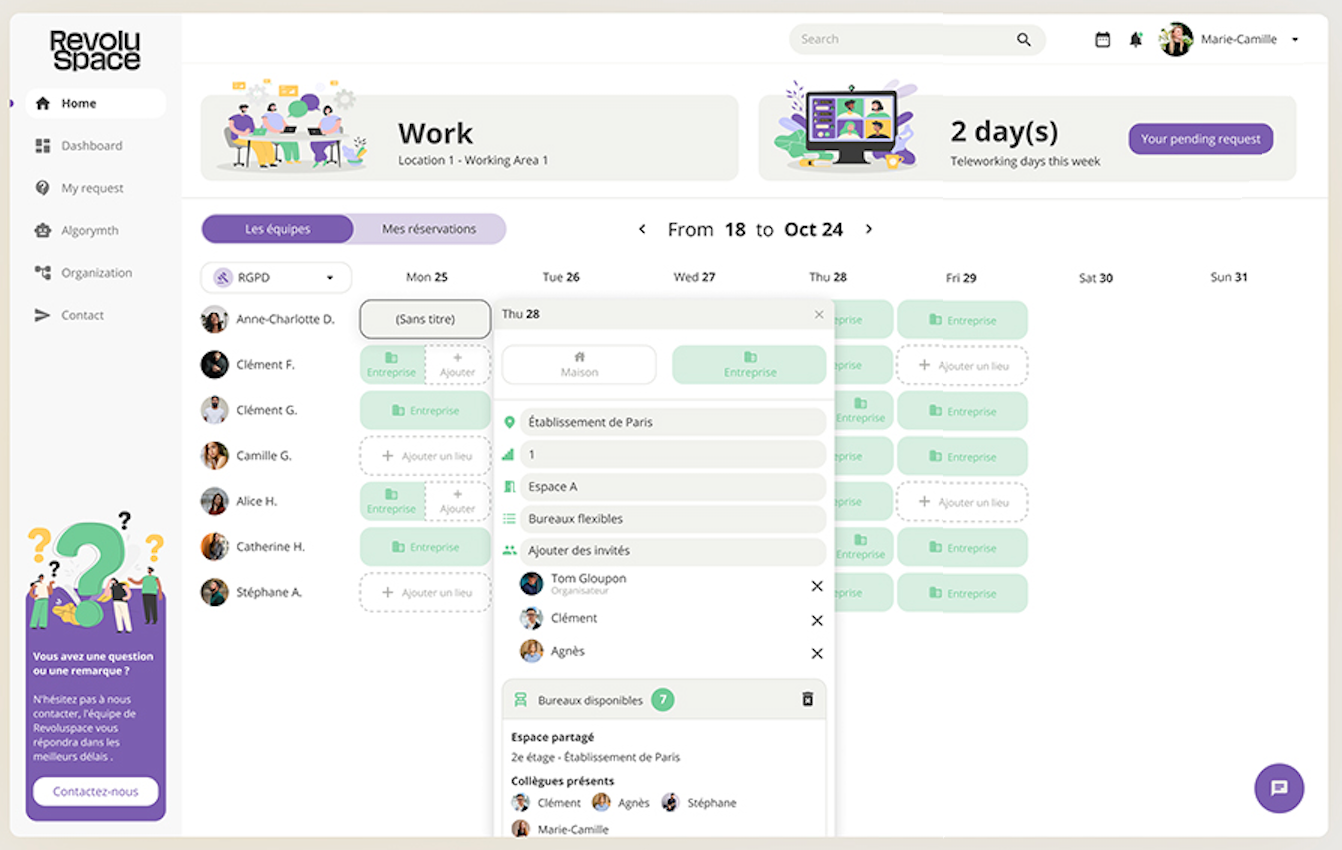
Quand le designer présente ça :

Alors on recense :
- les informations affichées
- les interactions possibles
- les contextes d'utilisation (normal, absence de donnée, erreur. Remarquez comme on zappe les 2 derniers).
On oublie les couleurs, la disposition, React, HTML, les API, Redux. On oublie tout sauf les données qui s'affichent et les interactions.
"On a besoin de sélectionner l'équipe et la semaine". "Il nous faut la liste ordonnée des collaborateurs de l'équipe courante". "On a besoin des 7 dates consécutives d'une semaine. 7, t'es sûr ?". "Pour chaque collaborateur, j'ai besoin d'afficher leur planning de présence".
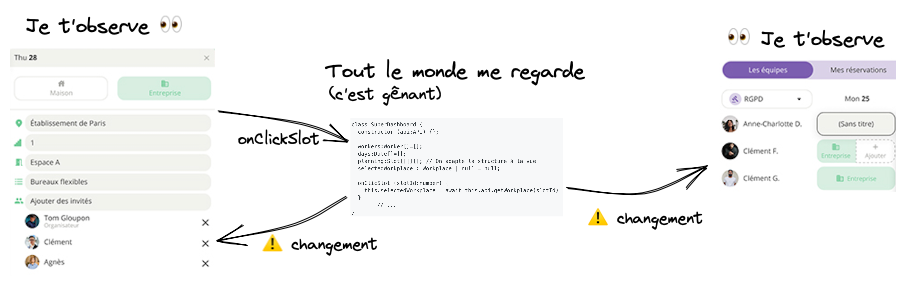
Puis les interactions : "quand je clique sur un créneau, le formulaire d'édition s'affiche". "Quand je change d'équipe, la liste des collaborateurs et le planning changent".
Pas besoin d'un écran pour coder tout ça. Relisez bien ce qu'on veut faire. On parle juste de variables et de fonctions qui forment un objet cohérent.
Une classe en fait.
class SuperDashboard {
constructor (api:API) {};
workers:Worker[]=[];
days:Date[]=[];
planning:Slot[][][]; // On adapte la structure à la vue
selectedWorkplace : Workplace | null = null;
onClicSlot (slotId:number) {
this.selectedWorkplace = await this.api.getWorkplace(slotId)
}
// ...
} Plein d'avantages à commencer ainsi :
- C'est plus simple : on se limite à la partie non visible,
- Les questions esthétiques évacuées, on se concentre sur l'ergonomie : présente-on trop d'informations ? L'enchaînement est-il logique ? Que se passe-t-il si .... ?
- Très facile d'écrire un test automatique et pérenne (inutile d'aller à la pêche des textes dans le DOM),
- Les tests s'exécutent rapidement. Pas besoin d'ouvrir le navigateur, ni d'avoir la vraie API,
- test simple + rapide = facile à refactorer (donc facile à comprendre, donc facile à changer),
A la fin, on dispose d'un magnifique front-end qui n'affiche rien mais qui passe tous les tests.
Ce serait dommage d'en rester là.
Rendre l'objet réactif avec JavaScript.
Alors non, un objet réactif n'a rien à voir avec un tube à essai dans lequel on verse des substances douteuses dans le seul but de voir si ça pète.
La réactivité d'un objet sert à afficher (enfin!) des trucs à l'écran. Et là, on commence à faire de l'UI avec React, CSS et HTML. Les plus rusés auront même parallélisé cette tâche avec la précédente, à condition de s'être mis d'accord sur l'interface de la classe.
Pour que le changement de valeur d'un attribut de notre objet déclenche la mise à jour graphique d'un composant, on utilise le pattern Observable/Observer.

Un Observable, c'est un objet qui peut être observé (Merci, ça m'aide bien).
Un Observer, c'est quelque chose qui veut être prévenu d'un changement de valeur dans l' Observable qu'il observe. Une sorte d'abonnement.
Et il se trouve que JavaScript permet de coder ce pattern pour React en 65 lignes. Pour des versions plus production-ready, il existe des libs comme MobX.
L'important est de bien découper les objets qui encapsulent la logique d'animation. Personne ne vous oblige à tout bourrer dans un méga store global, dont on s'évertue ensuite à sélectionner les morceaux qui nous intéressent.
Ainsi, le code de votre front-end va naturellement se structurer pour coller au schéma mental de l'utilisateur.
Dans sa tête, l'utilisateur s'attend à trouver des informations --> qui guident ses actions --> qui modifient les informations présentées. C'est le code de cette boucle de rétroaction qui compte.
Après on s'occupe de la question esthétique, qui compte aussi.
Mais la façon la plus efficace de coder une bonne Interface Homme-Machine, c'est encore de commencer par éteindre l'écran.