Lors de la seconde guerre mondiale, les forces aériennes US ont cherché à améliorer la robustesse de leurs bombardiers pour qu'ils soient mieux protégés face aux tirs ennemis.
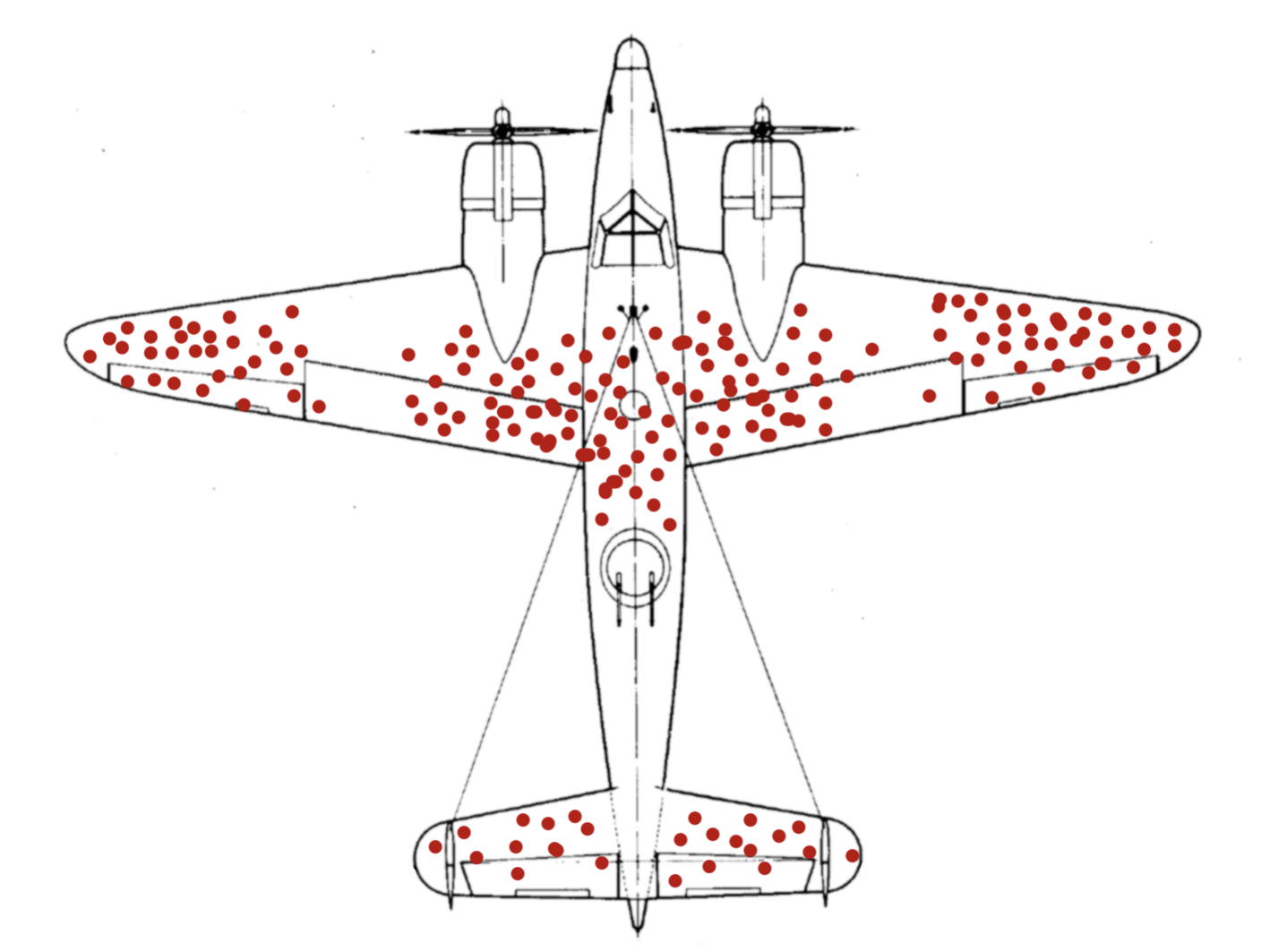
Ils ont donc mené une étude minutieuse des impacts de balles sur la carlingue des avions, afin de repérer les endroits les plus atteints.

Les conclusions étaient claires : les ailes et et l'empennage devaient être mieux protégés.
Il fallait donc augmenter l'épaisseur et la solidité de l'acier à ces deux endroits.
Etait-ce la bonne décision ?
Non. pas du tout.
Complètement à côté de la plaque.
Un statisticien nommé Abraham Wald s'est intéressé au problème, et a formulé une conclusion totalement opposée : il fallait renforcer les endroits ne présentant pas d'impact, en particulier autour des moteurs et du cockpit.
Car si aucun des avions de retour à la base n'avait de dégâts à ces endroits, c'est parce qu’ils s’étaient écrasés !
En limitant l'étude aux seuls survivants, on ajoute un biais énorme puisqu'on ne relève que les impacts non léthaux.
Et ce biais est omni-présent dans ces fabuleuses histoires de projets réussis ou d'entrepreneurs visionnaires.
Quel rapport avec nos projets tech / data ?
Il se trouve que ce biais de raisonnement existe aussi lorsqu'il s'agit de prioriser les développements.
C'est logique de piloter le codage en s'appuyant sur le retour des utilisateurs. La priorité est donnée sur les bugs qu'ils remontent, et les fonctionnalités nouvelles qu'ils demandent.
Mais au bout d’un moment, on perd de vue ce qui ne remonte pas.
Mais que signifie vraiment cette absence ?
Que tout va bien ? Que tout fonctionne parfaitement ?
En pratique, l'absence de retour sur une fonctionnalité peut cacher trois problèmes plus ou moins graves :
Cas #1 : la fonctionnalité est inutile.
En observant les utilisateurs, on comprend qu'ils n'en ont pas besoin. Ou qu'il y a un moyen de faire autrement.
Dans ce cas, mieux vaut faire du ménage. C'est une mauvaise idée de conserver du code sans valeur ajoutée, en imaginant "qu'il pourrait être utile plus tard".
Non, ce ne sera pas utile plus tard. Sauf à générer des bugs.
Cas #2 : la fonctionnalité cachée.
Ce me fait ça tout le temps sur le Mac. Il y a un truc génial, un raccourci bien pensé, mais je passe à côté.
C'est un cas plus complexe, qui interroge sur l'ergonomie, ou sur la formation des utilisateurs. Quelle est la stratégie retenue pour faire connaître une fonctionnalité ?
L'un des meilleurs moyens consiste à suggérer de l'utiliser au bon moment.
Cas 3 : la fonctionnalité non testée "en tant que nouvel utilisateur".
Mais peut-être que l'application crashe tout simplement pour certains utilisateurs qui vont vite passer à autre chose après cette première tentative ratée.
Exemple vécu :
Je cherchais à évaluer plusieurs outils d'envois de mails. Lors du test de SendGrid, je n'ai jamais reçu le mail d'activation de mon compte après m'être inscrit… Du coup, j'ai retenu son concurrent MailGun !
Je n'ai pas écrit à SendGrid pour leur signifier le problème. Et je n'étais probablement le seul concerné.
Voila un joli biais du survivant : Vu de SendGrid, les utilisateurs actifs sont satisfaits du taux de délivrabilité des mails envoyés !
Comment savoir dans quel cas on se situe ?
La réponse tient en un mot : Instrumenter !
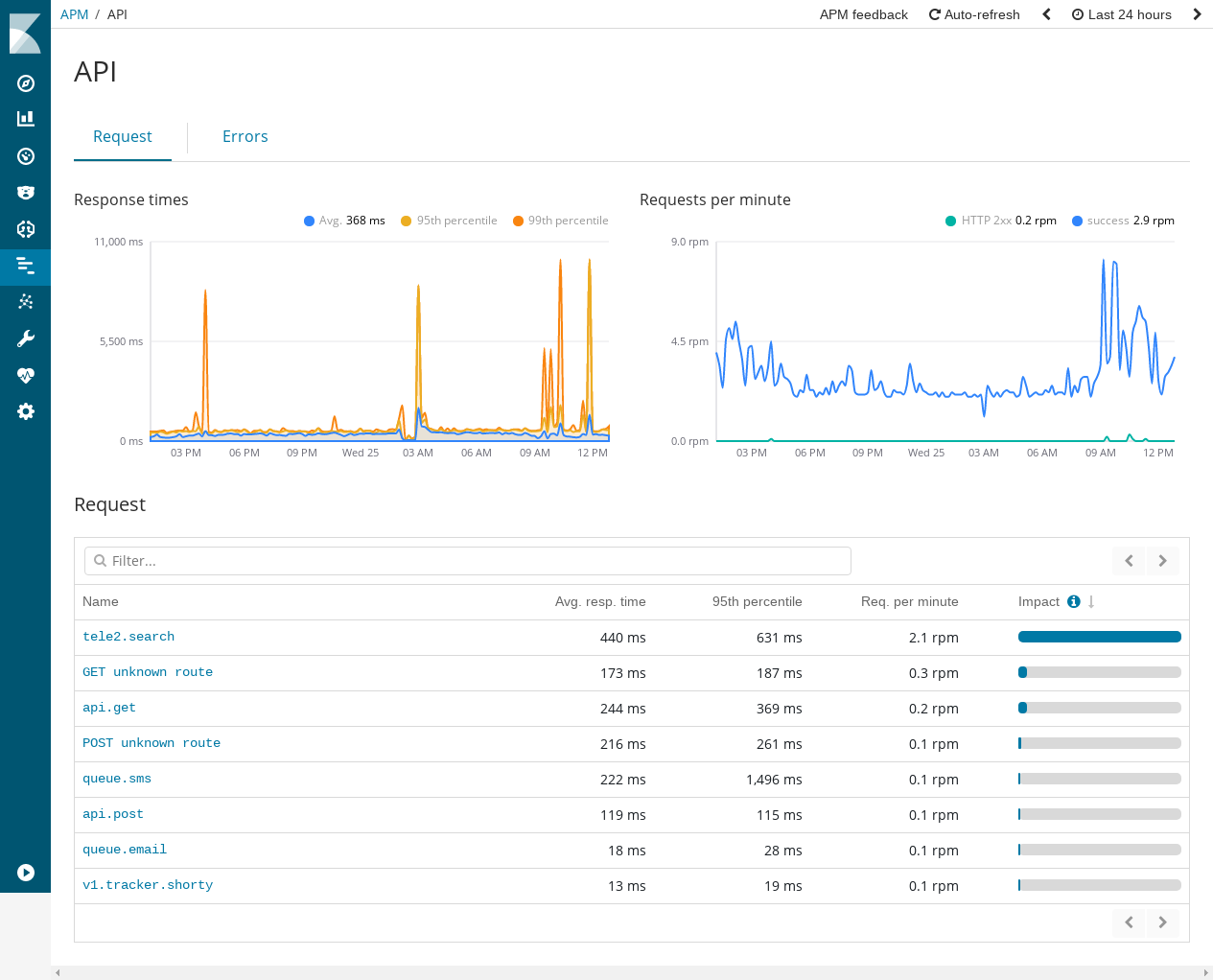
Il y a désormais bon nombre d'outils d'APM (Application Performance Monitoring).
Mon préféré ? ElasticSearch. Il est assez simple à mettre en place coté serveur et propose des bibliothèques prêtes à l'emploi pour différentes technologies de back-ends.

On peut ainsi centraliser la supervision de plusieurs applications (en test, en production) et obtenir des informations détaillées sur :
- les fonctionnalités les plus utilisées, à partir des pages consultées ou de la sollicitation des API,
- les temps d'exécution min/max/moyen
C'est un outil utile pour identifier et expliquer une utilisation anormalement faible.
Et ainsi faire parler les silences qui cachent parfois un problème plus grave que les retours criants.