Alors vous voila en train de monter un site de e-commerce pour vendre des légumes bio.
Avec un panier.
Dans lequel les utilisateurs ajoutent les fruits et légumes qu'ils veulent acheter.
Et là, une idée : et si on ajoutait des fonctions dans le panier au lieu d'ajouter des légumes ?
...
C'est un peu un effet secondaire de coder en Javascript, on voit des fonctions partout. Et paradoxalement, ça ouvre des perspectives nouvelles sur des sujets réputés épuisés.
Regardons par exemple comment dépoussiérer le e-commerce avec ça.
Classiquement, on gère :
- un magasin proposant des produits, avec un stock et un prix pour chacun,
- un panier d'achat, associé à un utilisateur, contenant les produits qu'il est en train d'acheter.
Le problème, c'est que le stock est limité. Et que pendant qu'un client fait ses courses, d'autres les font aussi en même temps.
On doit donc solutionner le problème de la pénurie :
- il ne reste qu'une seule tomate,
- 2 clients veulent l'ajouter dans leur panier
- on ne veut pas bloquer un achat par un client qui abandonne finalement son panier avec la tomate dedans, juste avant la caisse.
Voici ce que je propose : au lieu d'ajouter une tomate dans son panier, on va ajouter l'intention d'acheter une tomate.
Et pour coder ça, au lieu d'ajouter une donnée ("une tomate"), on ajoute une fonction ("acheter une tomate").
En ajoutant l'intention, on ne décrémente pas le stock. La tomate reste en rayon. Donc on ne bloque pas les intentions des autres, et on solutionne élégamment la question de la pénurie.
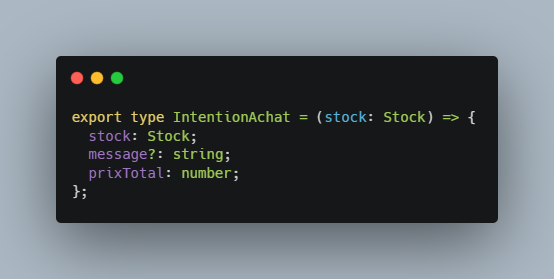
L'intention d'achat n'est pas un article dans un panier. C'est une fonction qui :
- transforme le stock, en enlevant ce qui a été choisi par le client,
- calcule un prix (= quantité acheté x prix unitaire),
- et éventuellement donne de l'information au client avec un message (rupture, quantité réduite, etc...)
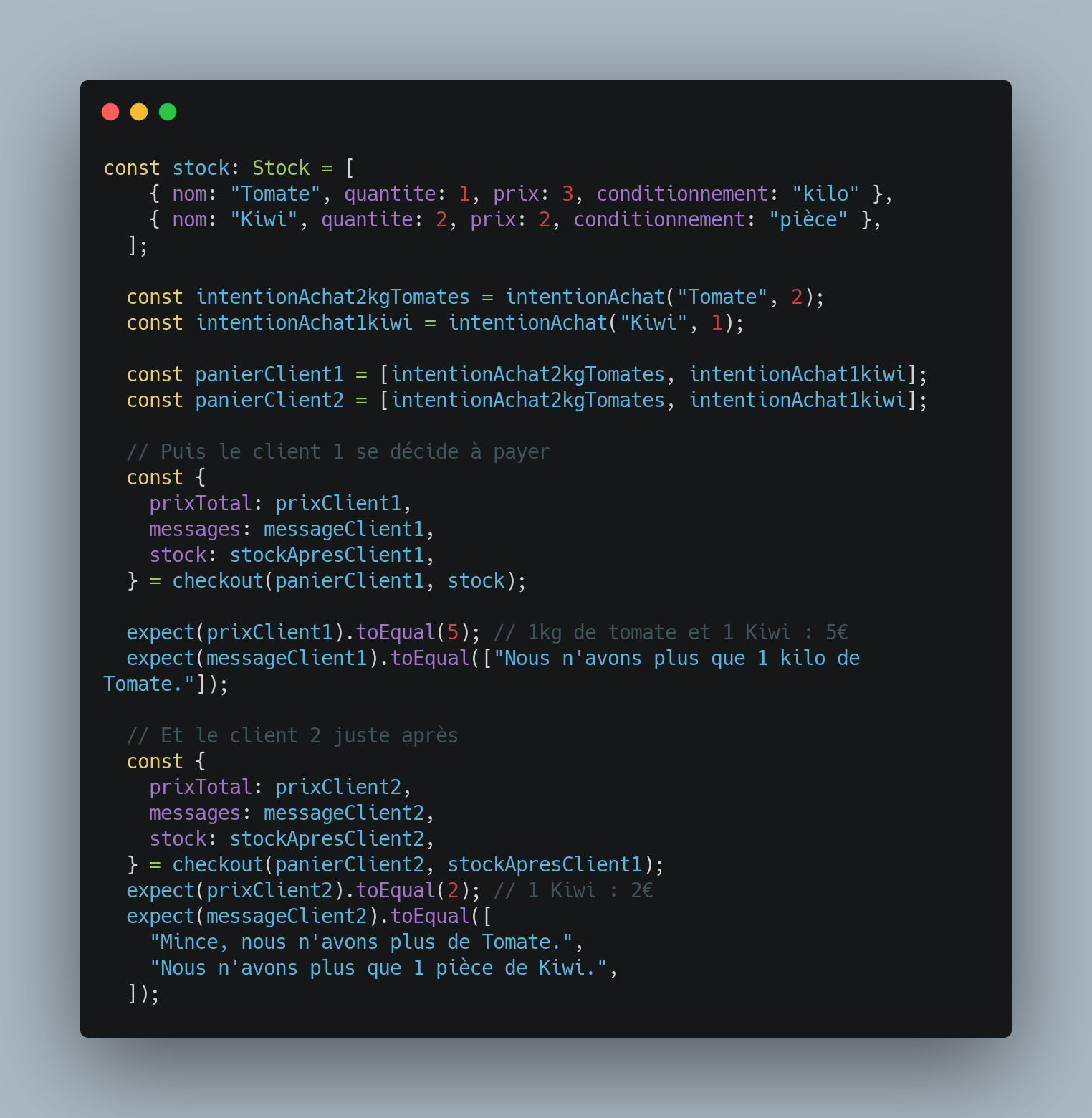
(pour les fans de typescript, je mets des bouts de code)

Une fonction, ça ne nourrit pas.
Alors bien sûr, à la fin, on a quand même envie de manger une tomate.
Et pas une fonction.
On va donc transformer l'intention en tomate au moment du paiement. Le client qui paye le premier son panier va logiquement obtenir la tomate au détriment des autres qui avaient la même intention.
Et comment effectuer cette transformation ?
Simplement en exécutant l'intention (Bah oui, puisque c'est une fonction!).
On parvient ainsi à repousser à la toute fin la modification effective du stock. Le panier (plein d'intentions) du client se remplit avec des tomates juste avant de payer.
Avec ce traitement différé, on pourra plus facilement élaborer un message parlant pour le client en cas de rupture de stock. Et même lui proposer un produit de substitution lorsque le stock ne permet finalement pas de transformer l'intention en un article.

Mais on pourrait lui faire calculer pleins d'autres choses.
Mettre de l'intention dans son code avant des données.
L'intérêt de l'intention n'est pas uniquement de résoudre le problème de pénurie (qui en passant revient à l'épineuse concurrence d'accès à une donnée partagée dont j'ai déjà eu l'occasion de parler).
On y gagne autre chose au passage.
On a exprimé le but de l'action de l'utilisateur (pourquoi veut-il faire ça) au lieu du moyen (comment faire ça). On a utilisé des verbes au lieu des noms.
En s'affranchissant du comment au profit du pourquoi, on y gagne du découplage :
1) le panier n'a plus besoin de connaître les articles qu'il contient. Donc on va pouvoir y ajouter pleins d'articles différents (même ceux qui n'existent pas encore)
2) on va conserver toute liberté pour calculer le prix final avec des règles parfois compliquées, ou avec des données que l'on ne connaît précisémment qu'à la fin (poids total, adresse de livraison, ...).
Mais surtout, on va pouvoir mémoriser ce qu'il s'est passé (ajout au panier, retrait, abandon du panier) et pas seulement ce qui a été commandé.
Parce que pour augmenter son chiffre d'affaire, mieux vaut regarder aussi tout ce qui n'a pas été acheté et comprendre pourquoi certains clients repartent les mains vides.
En pensant d'abord aux comportements et aux intentions, on créé une solution logicielle qui apporte davantage de valeur qu'un paquet de données qui est mis à jour sans savoir pourquoi.